Project Overview
The Debit Cards & Checks page brings together various products and features that fall under the “Payment Services” umbrella into one organized location, making it easier for clients to locate and use.
The objective for this enhancement initiative was to implement changes that contributed to making digital channels the primary means by which retail banking clients manage their debit cards.
My Role
As the lead designer on the project, my responsibilities included:
Research shadowing alongside my cross-functional UX partners
Building and conducting navigation tree testing
Collaborating on the creation of product requirements
Creating user flows and design mockups
Discovery
finding enhancement opportunities
Participating alongside my cross-functional partners, I listened to and observed both phone and online chat customer support interactions. We also interviewed our client service and support (CS&S) representatives to understand Voice of Customer (VOC) terminology.
Supplemented that research with existing external and internal report findings relevenant to the topic.
Discovered that the #1 reason Schwab Bank clients call support is to reorder/replace their debit card.
Creating a Hypothesis
With the research that was done, we came up with a hypothesis and target metrics to track:
“By empowering our clients to reorder/replace their debit cards on Schwab digital channels, we will reduce DCR calls to CS&S (minutes saved)."
Target metrics after 60 days of launch
How We Solved It
Collaborating
The team took a holistic approach by working with partners across Schwab to solve this in an optimal way.
Experimenting - Debit Cards & Checks Header Link
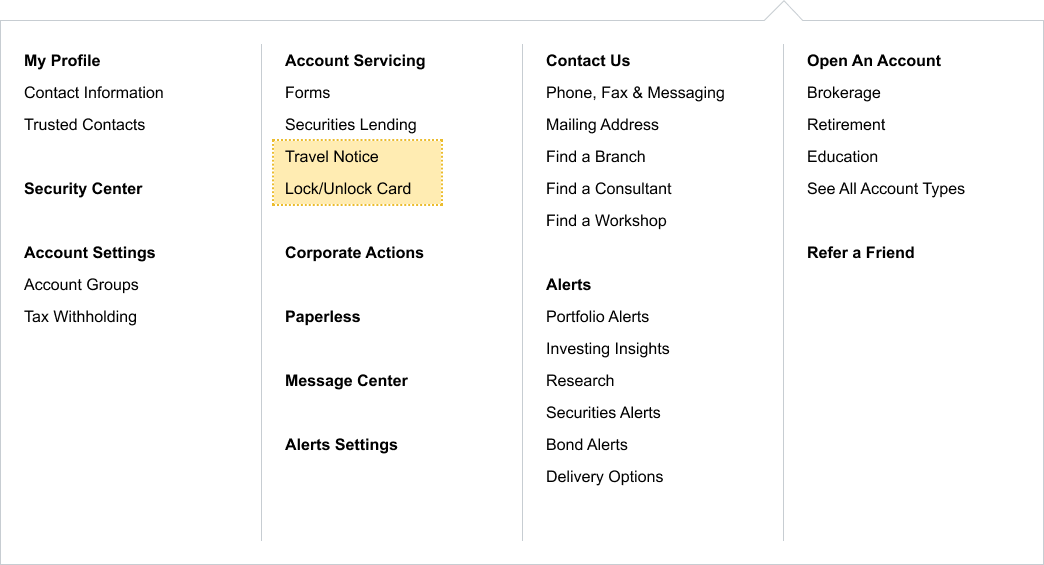
The team conducted two experiments in production. The first focusing on the discoverability of header link in the main navigation.
Hypothesis:
“Providing clients higher level navigation by introducing a Debit Cards & Checks header link will improve discoverability of Replace Debit Card as well as Travel Notices and Card Lock/Unlock card features.”
2 months after launch, click-rate for Travel Notices and Lock/Unlock Card out-performed the previous 2 months’ click-rate without a header link. The experiment’s performance resulted in the change becoming permanent for this iteration of the menu structure.
BEFORE
AFTER
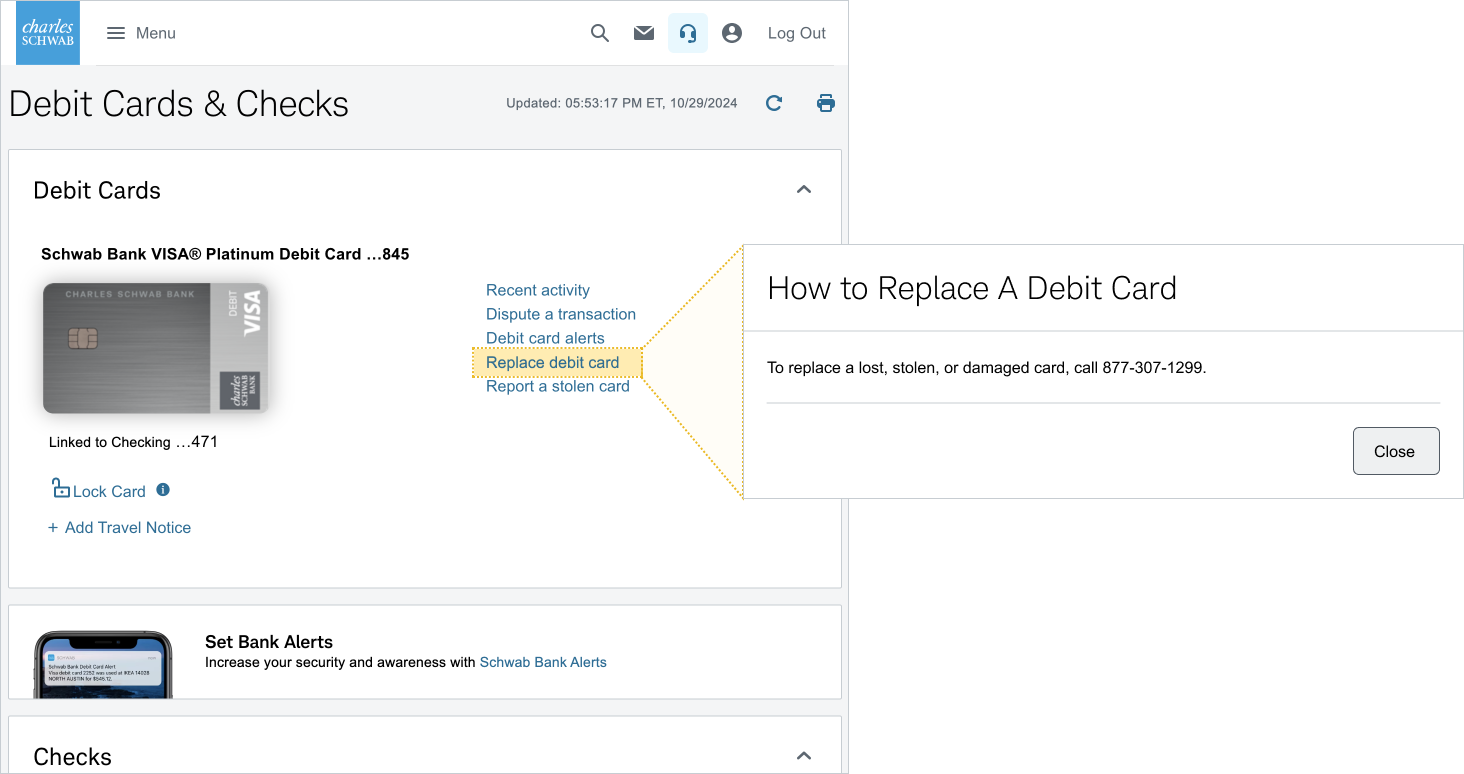
Experimenting - False Door
The second experiment was adding a “Replace debit card” link on the Debit Cards & Checks page. Client engagement indicated that this was an enhancement worth implementing.
Hypothesis:
“Giving clients a “Replace debit card” selection on the Debit Cards & Checks page (via a vanity phone number) will give us a baseline indication on what to expect for adoption of DCR upon feature launch.”
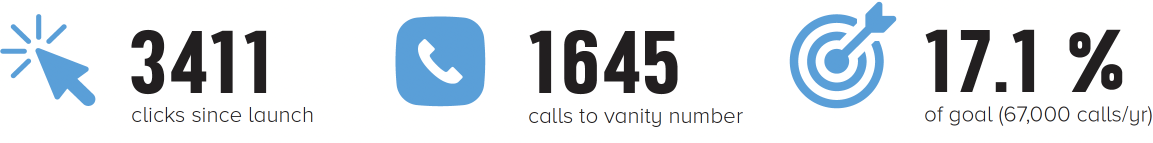
Data 2 months after launch
Designing clear and simple ordering process
I designed a straightforward, one-page order form that includes selections for:
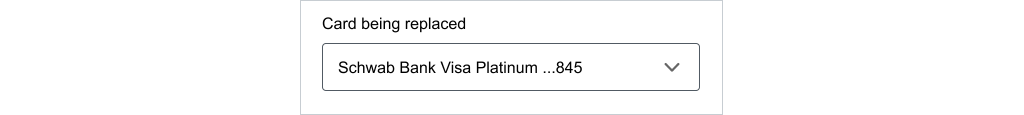
Card being replaced
Reason it’s being replaced (with clarifying info about the status of old and new cards)
Address it will be delivered to
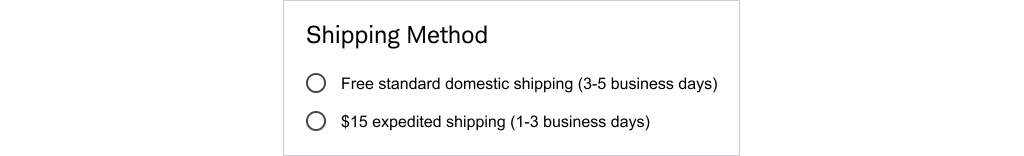
Shipping method selection
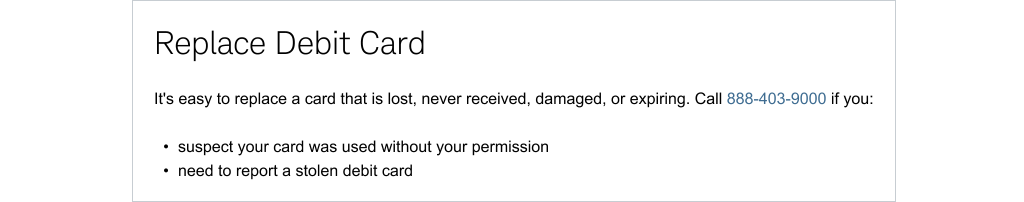
Stolen card procedure
Highlighted at the top of the screen that stolen cards need to be reported with a call rep since it is a more urgent matter that requires additional steps.
Selecting card being replaced
Used a selection dropdown with a default selected since most users have one debit card with Schwab.
Selecting reason for replacement
Utilized radio buttons to display all replacement options weighted equally.
Locking a card
Present the option again to lock the card. This is initially presented on the main Debit Cards & Checks page.
Selecting a shipping address
In addition to shipping to the address on file, we’ve included the option to ship to a different address since it is common for card holders to lose cards while traveling and in need of a replacement where they are.
Selecting a shipping Method
The digital order form includes the same shipping methods available through the phone.
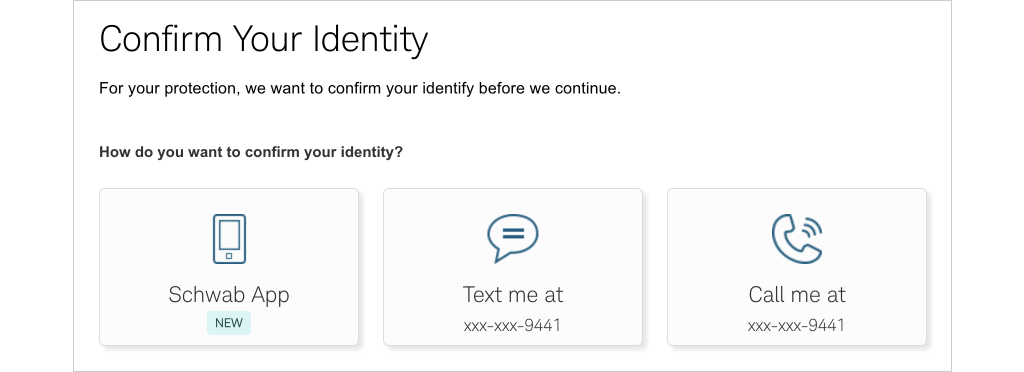
Doubling down on authentication
As an extra layer of security, a logged-in client must authenticate again before the transaction can be completed. This utilizes the Security team’s Stepped Up Authentication module.
Outcome
The debit card reorder experience launched in January 2020 and surpassed the 60-day target metrics.
User Experience Team
Susie Herbstritt - UX Manager
Dan Tran - UX Designer
Korey Logan - UX Content Strategist
Craig Tomlin - UX Researcher